LeanCloud注册
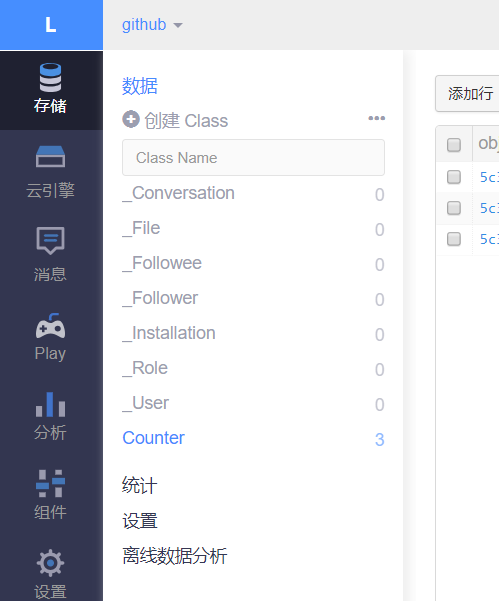
去LeanCloud进行注册(支持第三方登录),创建一个新应用,点击新建应用,点击存储,新建一个class,class名一定要是Counter,其他默认就好,否则会报错哦(next默认):

添加ID和KEY
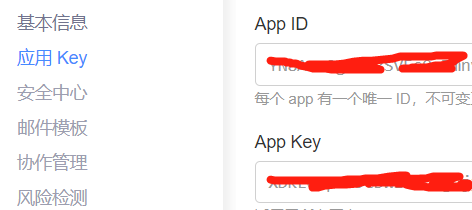
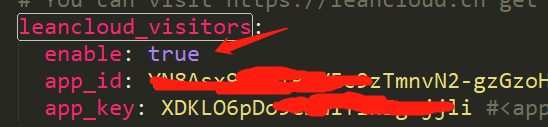
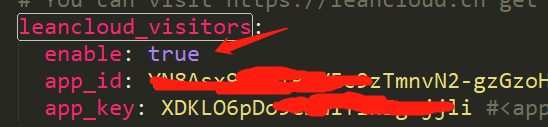
点击设置到应用Key,复制app id与app key,打开主题配置文件_config.yml,搜索leancloud_visitors,进行如下设置:


接着,打开/themes/next/languages/zh-Hans.yml,搜索visitors,将阅读次数改为当前热度即可。最后打开/themes/next/layout/_macro/post.swig,搜索leancloud-visitors-count,在其后增加如下代码:

新增热度排行页面
- 新建页面,首先执行:
hexo n page hot新建一个hot页面,编辑其中自动生成的 index.md 文件,将其中的代码替换如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24<div id="hot"></div>
<script src="https://cdn1.lncld.net/static/js/av-core-mini-0.6.4.js"></script>
<script>AV.initialize("leancloud_appid", "leancloud_appkey");</script>
<script type="text/javascript">
var time=0
var title=""
var url=""
var query = new AV.Query('Counter');
query.notEqualTo('id',0);
query.descending('time');
query.limit(1000);
query.find().then(function (todo) {
for (var i=0;i<1000;i++){
var result=todo[i].attributes;
time=result.time;
title=result.title;
url=result.url;
var content="<p>"+"<font color='#1C1C1C'>"+"【文章热度:"+time+"℃】"+"</font>"+"<a href='"+"https://wangc1993.github.io/"+url+"'>"+title+"</a>"+"</p>";
document.getElementById("hot").innerHTML+=content
}
}, function (error) {
console.log("error");
});
</script>
并将其中的leancloud_appid、leancloud_appkey和页面地址替换为你的。
- 配置主题,同样打开themes\next_config.yml,搜索menu,添加hot: /hot/ || signal。
- 配置其中文对应,打开hexo/theme/next/languages/zh-Hans.yml,搜索menu,添加hot: 热度排行。
设置域名
回到LeanCloud后台,点击设置,到安全中心,添加安全域名,就是你博客的域名,这是为了在本地测试的时候不影响热度。大功告成!

